Hey all!
So I got this feature fully functional on my website and figured I would share it with you all! This is loosely inspired by Hwona's BG Mod for 1.3.3, but this version is strictly for 1.3.4.
What This Mod Does
Lets admins create backgrounds as items for users to purchase/get/etc
The item image is the background (the script uses the image URL)
Users can assign background to a pet, only one at a time
Users can remove an assigned background, and have it readded to their inventory
Users cannot assign a background to a pet that already has a background
They cannot remove a background if the pet doesn't have a background
Now let's get started!
The first thing we're going to do is make a new item function. Go into your database and run the following SQL:
***Change 14 to which ID should come after the newest item function in the table adopts_items_functions in your database***
Now let's open up the file functions/functions_items, scroll all the way to the bottom and paste this just before the closing ?> tag.
Where it says YOURSITE.COM change it to your site's URL.
Lastly for the item function go into classes/class_privateitem and paste this bit before the default case, under public function apply:
Now we are going to create a new folder in the root directory called backgrounds. Make sure you put a .htaccess file in there so it is accessible! You will need to add a default background in this file and call it default.png. I use a transparent image, like this (right click, save as):

Time for another database edit. Go to phpmyadmin and go to adopts_owned_adoptables. Go to structure and click to add one (1) column to the end of the table. Enter these details:
Name: adoptbackground
Type: varchar(500)
Collation: latin1_swedish_ci
Null: YES
Default: AS DEFINED: http://YOURSITE.COM/backgrounds/default.png
That done, let's head on to the remove function. Open up your myadopts.php file and paste this after the closing } of the freeze function:
Now for the "fun" part (that gave me a headache for three days). Go into your view/myadoptsview file and add this after the closing } of the freeze function:
We want users to actually be able to use it, so somewhere on the myadopts page, under the manage function, you will need to add this link:
Now to put the background into use! Overall it is really easy, you can simply call it through this:
$this->adopt->adoptbackground OR $adopt->adoptbackground
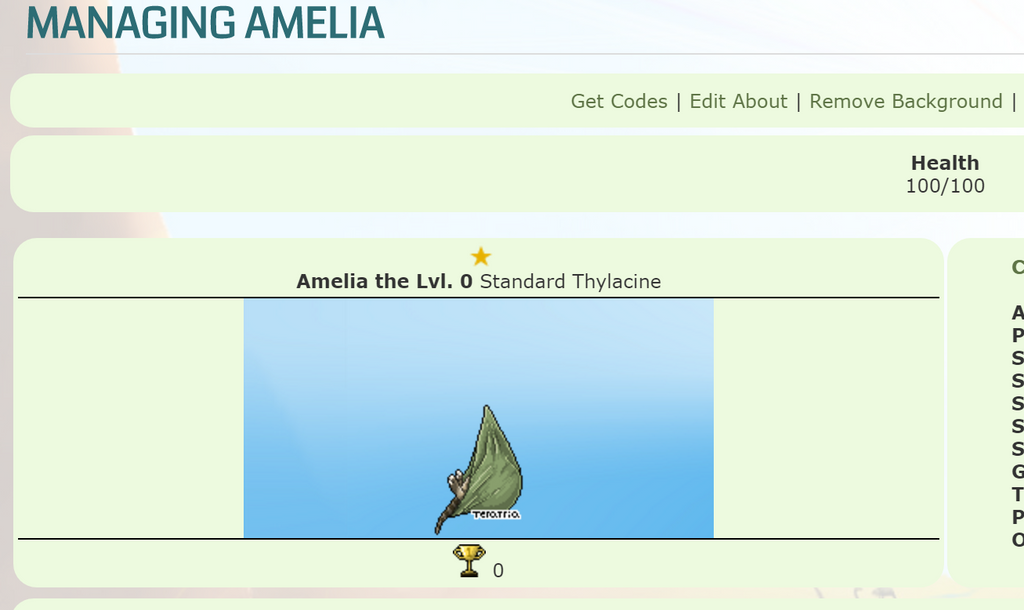
I set it up in my pet profiles this way:
But how you do it is up to you.
Finally, to add a background! Upload your background image wherever (doesn't really matter), and go into your AdminCP to add a new item. Make the background item consumable and obviously set the function type to background. The Item Image is what the background itself will appear as.
IMPORTANT NOTE ABOUT BACKGROUND SIZES
I HIGHLY advise you make all backgrounds the same size, and base that size off of the largest pet image used on your website. It'll look wonky otherwise.
Alright, that should be everything! If anyone has any questions/comments/concerns, please let me know!

So I got this feature fully functional on my website and figured I would share it with you all! This is loosely inspired by Hwona's BG Mod for 1.3.3, but this version is strictly for 1.3.4.
What This Mod Does
Lets admins create backgrounds as items for users to purchase/get/etc
The item image is the background (the script uses the image URL)
Users can assign background to a pet, only one at a time
Users can remove an assigned background, and have it readded to their inventory
Users cannot assign a background to a pet that already has a background
They cannot remove a background if the pet doesn't have a background
Now let's get started!
The first thing we're going to do is make a new item function. Go into your database and run the following SQL:
PHP:
INSERT INTO `adopts_items_functions` (`ifid`, `function`, `intent`, `description`) VALUES
(14, 'Background', 'Adoptable', 'A background image for an adoptable.');***Change 14 to which ID should come after the newest item function in the table adopts_items_functions in your database***
Now let's open up the file functions/functions_items, scroll all the way to the bottom and paste this just before the closing ?> tag.
PHP:
function items_background($item, $adopt){
$mysidia = Registry::get("mysidia");
if($adopt->adoptbackground == 'http://YOURSITE.COM/backgrounds/default.png'){
$mysidia->db->update("owned_adoptables", array("adoptbackground" => $item->imageurl), "aid ='{$adopt->aid}' and owner='{$item->owner}'");
$note = "You have changed your pet's background!";
$delitem = $item->remove();
}
else{
$note = "Your pet already has a background set, go to your <a href='http://YOURSITE.COM/myadopts/manage/{$adopt->aid}'>pet's page</a> to remove the current background before assigning a new one.";
}
return $note;
}Lastly for the item function go into classes/class_privateitem and paste this bit before the default case, under public function apply:
PHP:
case "Background":
$message = items_background($this, $owned_adoptable);
break;Now we are going to create a new folder in the root directory called backgrounds. Make sure you put a .htaccess file in there so it is accessible! You will need to add a default background in this file and call it default.png. I use a transparent image, like this (right click, save as):

Time for another database edit. Go to phpmyadmin and go to adopts_owned_adoptables. Go to structure and click to add one (1) column to the end of the table. Enter these details:
Name: adoptbackground
Type: varchar(500)
Collation: latin1_swedish_ci
Null: YES
Default: AS DEFINED: http://YOURSITE.COM/backgrounds/default.png
That done, let's head on to the remove function. Open up your myadopts.php file and paste this after the closing } of the freeze function:
PHP:
public function removebg(){
$mysidia = Registry::get("mysidia");
$this->setField("adopt", $this->adopt);
}Now for the "fun" part (that gave me a headache for three days). Go into your view/myadoptsview file and add this after the closing } of the freeze function:
PHP:
public function removebg(){
$mysidia = Registry::get("mysidia");
$adopt = $this->getField("adopt");
$document = $this->document;
$oldbg = $mysidia->db->select("items", array("itemname"), "imageurl = '{$adopt->adoptbackground}'")->fetchColumn();
$bg = $mysidia->db->select("owned_adoptables", array("adoptbackground"), "aid = '{$adopt->aid}'")->fetchColumn();
if ($bg == "http://YOURSITE.COM/backgrounds/default.png") {$document->setTitle("Error");
$document->add(new Comment("Your pet does not have a background assigned."));
$document->add(new Comment("<meta http-equiv='refresh' content='1;url=http://YOURSITE.COM/myadopts/manage/{$adopt->aid}' />"));}
elseif ($bg != "http://YOURSITE.COM/backgrounds/default.png") {
$item = $oldbg;
$qty = 1;
$newitem = new StockItem($item);
$newitem->append($qty, $mysidia->user->username);
$mysidia->db->update("owned_adoptables", array("adoptbackground" => "http://YOURSITE.COM/backgrounds/default.png"), "aid ='{$adopt->aid}' and owner='{$mysidia->user->username}'");
$document->setTitle("Background Removed");
$document->add(new Comment("Your pet's background has been removed, and the item has been added back to your inventory."));
$document->add(new Comment("<meta http-equiv='refresh' content='1;url=http://YOURSITE.COM/myadopts/manage/{$adopt->aid}' />"));}
}We want users to actually be able to use it, so somewhere on the myadopts page, under the manage function, you will need to add this link:
Code:
<a href='../../myadopts/removebg/{$aid}'>Remove Background</a>Now to put the background into use! Overall it is really easy, you can simply call it through this:
$this->adopt->adoptbackground OR $adopt->adoptbackground
I set it up in my pet profiles this way:
PHP:
<td style='background-image:url({$adopt->adoptbackground;});background-repeat: no-repeat;background-position:center;border-top:1px #000 solid;border-bottom:1px #000 solid;vertical-align:bottom;height:155px;'><img src='{$adopt->getImage()}'></td>Finally, to add a background! Upload your background image wherever (doesn't really matter), and go into your AdminCP to add a new item. Make the background item consumable and obviously set the function type to background. The Item Image is what the background itself will appear as.
IMPORTANT NOTE ABOUT BACKGROUND SIZES
I HIGHLY advise you make all backgrounds the same size, and base that size off of the largest pet image used on your website. It'll look wonky otherwise.
Alright, that should be everything! If anyone has any questions/comments/concerns, please let me know!