Hi guys!
Okay, so, Mysgardia will be my official actual site. The Garden was pretty much a little tester site for me. It's going to stay up until I switch to Mysidia v1.4. After that there will just be Mysgardia! I've purchased the domain mysgardia.com. I may or may not put up a landing page in the meantime.
The Garden was pretty much a little tester site for me. It's going to stay up until I switch to Mysidia v1.4. After that there will just be Mysgardia! I've purchased the domain mysgardia.com. I may or may not put up a landing page in the meantime.
Anywho, while I'm waiting for 1.4 to come out, I figured I may as well start getting the logo, graphics, etc together to have it all ready. I'll post anything I get finished here. If you guys have any advice, tips, or pointers for my art (or whatever I post) please do comment!
Today I worked on the logo. Here it is:


The idea for the logo was to have kind of like a simple Celtic sort of text. I used the text Cardinal Alt. For the logo icon I also wanted something to represent magic and a portal aspect. Hopefully I got that okay.
I'm not sure what color scheme to use for the logo. I was thinking purple to represent magic and green to represent the "garden" or nature part of it. Hmm...
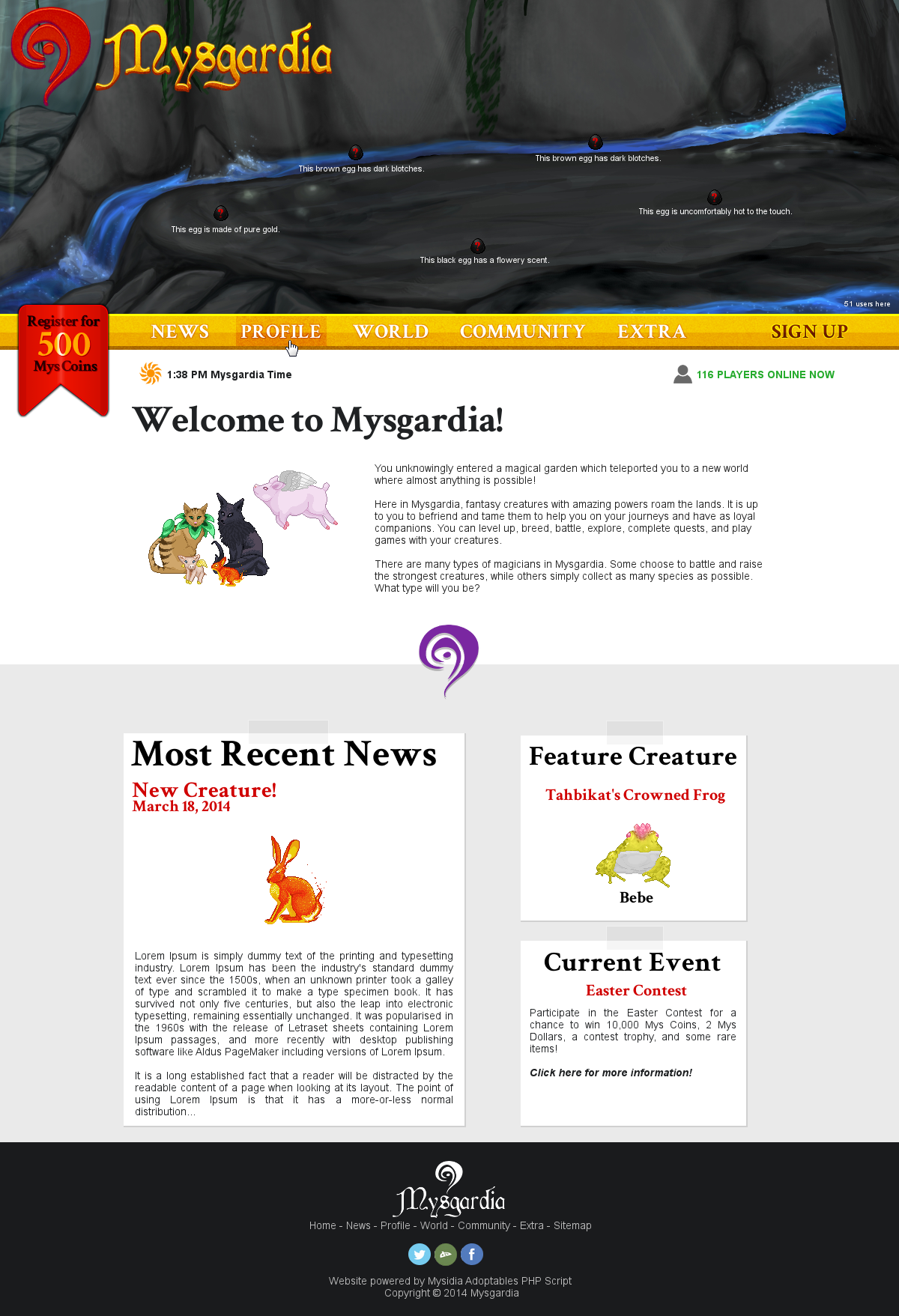
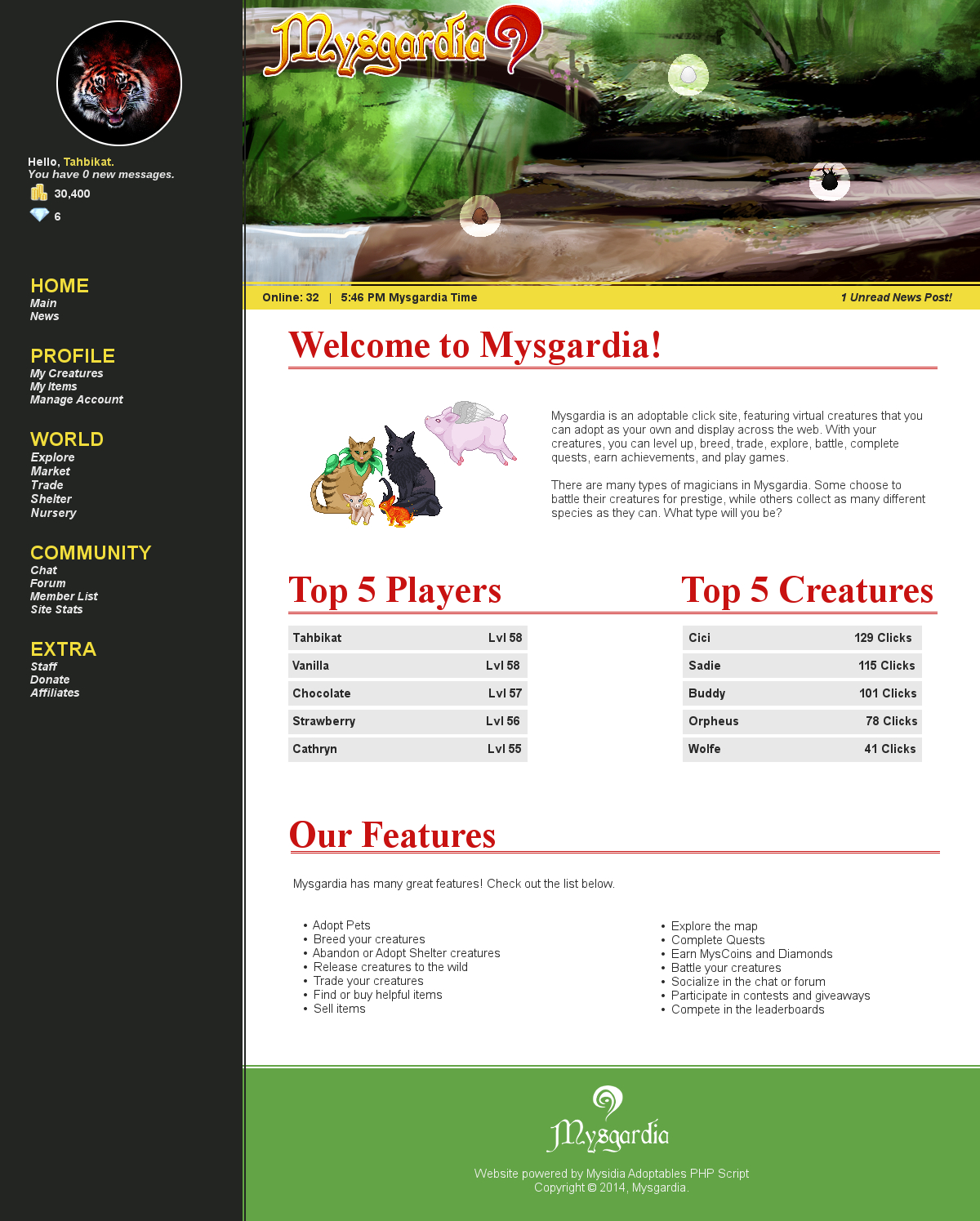
Next up I'll be posting a mockup of what I'd like the site to eventually look like! For starters I'd like eggs to display on some sort of landscape background, right on the homepage of the site. I'll need some awesome coders to do that most likely. ^^ Check back for the mockup soon!
Okay, so, Mysgardia will be my official actual site.
Anywho, while I'm waiting for 1.4 to come out, I figured I may as well start getting the logo, graphics, etc together to have it all ready. I'll post anything I get finished here. If you guys have any advice, tips, or pointers for my art (or whatever I post) please do comment!
Today I worked on the logo. Here it is:


The idea for the logo was to have kind of like a simple Celtic sort of text. I used the text Cardinal Alt. For the logo icon I also wanted something to represent magic and a portal aspect. Hopefully I got that okay.
I'm not sure what color scheme to use for the logo. I was thinking purple to represent magic and green to represent the "garden" or nature part of it. Hmm...
Next up I'll be posting a mockup of what I'd like the site to eventually look like! For starters I'd like eggs to display on some sort of landscape background, right on the homepage of the site. I'll need some awesome coders to do that most likely. ^^ Check back for the mockup soon!
Last edited: